Bumps [vite](https://github.com/vitejs/vite/tree/HEAD/packages/vite) from 4.3.9 to 4.5.5. - [Release notes](https://github.com/vitejs/vite/releases) - [Changelog](https://github.com/vitejs/vite/blob/v4.5.5/packages/vite/CHANGELOG.md) - [Commits](https://github.com/vitejs/vite/commits/v4.5.5/packages/vite) --- updated-dependencies: - dependency-name: vite dependency-type: direct:development ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| assets | ||
| design | ||
| .gitignore | ||
| data.json | ||
| index.html | ||
| main.js | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| screenshot.png | ||
| style-guide.md | ||
| style.css | ||
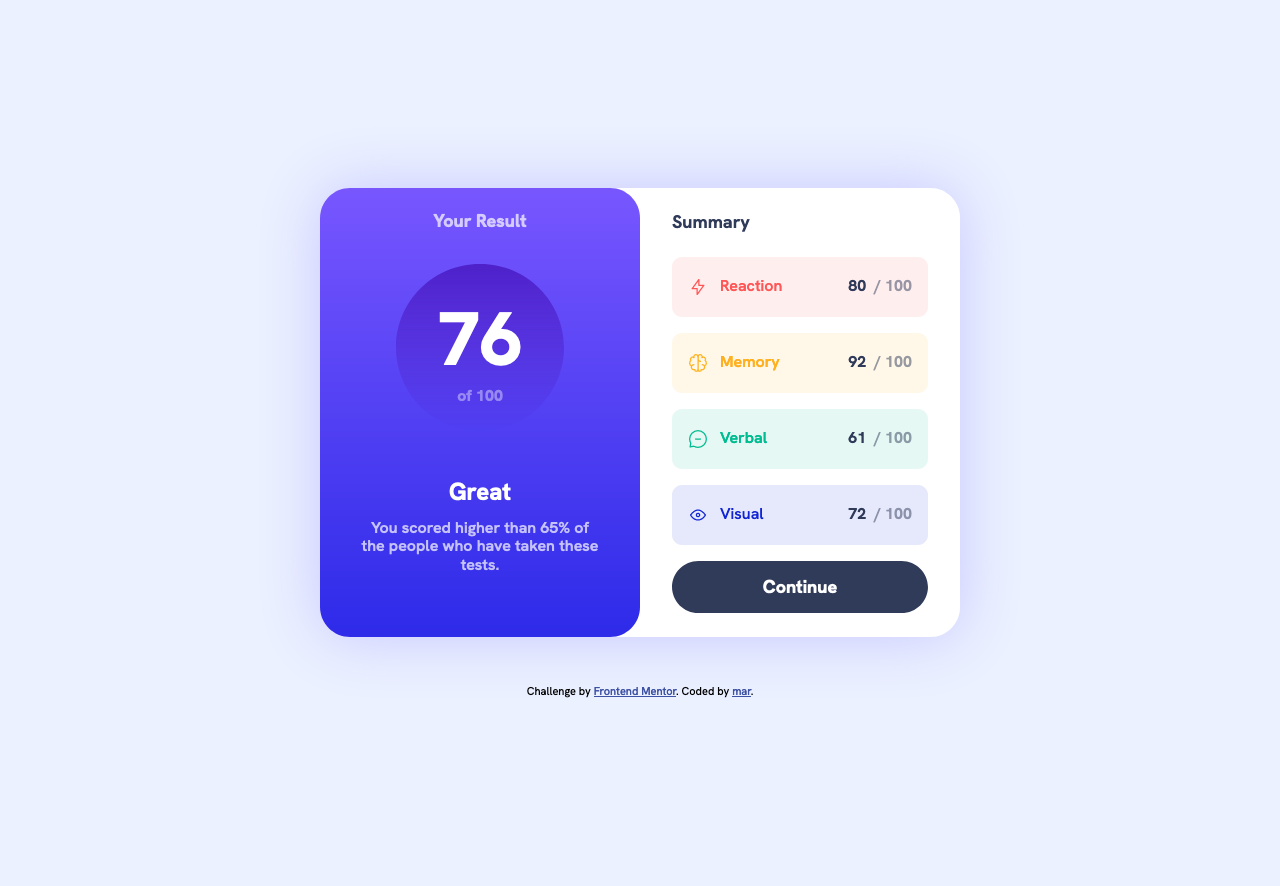
Frontend Mentor - Results summary component solution
This is a solution to the Results summary component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Note: Delete this note and update the table of contents based on what sections you keep.
Overview
The challenge
Users should be able to:
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
Screenshot
Links
My process
Built with
- HTML/CSS
- Vite.js
Author
- Website - punkfairie
- Frontend Mentor - @punkfairie