Merge remote into local
This commit is contained in:
commit
19dc8900dd
6 changed files with 17 additions and 12 deletions
|
|
@ -10,11 +10,12 @@ The properties you need to add to each element are:
|
|||
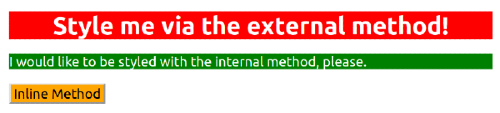
* `button`: an orange background and a font size of 18px
|
||||
|
||||
## Desired Outcome
|
||||
<!-- Insert Outcome Image -->
|
||||

|
||||
|
||||
|
||||
### Self Check
|
||||
- Did you use all three methods of adding CSS to an HTML file?
|
||||
- Did you properly link the external CSS file in the HTML file?
|
||||
- Does the `div` element have CSS added via the external method?
|
||||
- Does the `p` element have CSS added via the internal method?
|
||||
- Does the `button` element have CSS added via the inline method?
|
||||
- Does the `button` element have CSS added via the inline method?
|
||||
|
|
|
|||
|
|
@ -13,9 +13,10 @@ It isn't entirely important what class or ID values you use, as the focus here i
|
|||
Quick tip: in VS Code, you can change which format colors are displayed in (RGB, HEX, or HSL) by hovering over the color value in the CSS and clicking the top of the popup that appears!
|
||||
|
||||
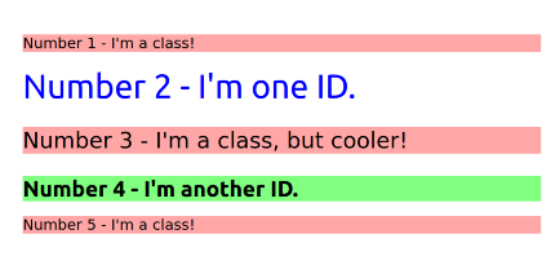
## Desired Outcome
|
||||
<!-- Insert Outcome Image -->
|
||||

|
||||
|
||||
|
||||
### Self Check
|
||||
- Do the odd numbered `div` elements share a class?
|
||||
- Do the even numbered `div` elements have unique ID's?
|
||||
- Does the 3rd `div` element have multiple classes?
|
||||
- Does the 3rd `div` element have multiple classes?
|
||||
|
|
|
|||
|
|
@ -11,9 +11,10 @@ This will help you further practice adding classes and using class selectors, so
|
|||
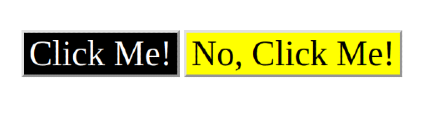
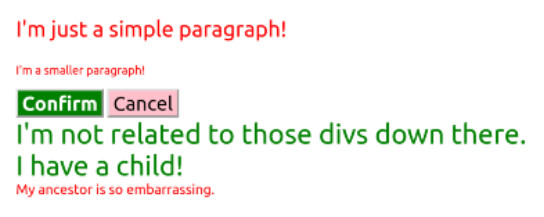
* **Both elements**: a font size of 28px and a list of fonts containing `Helvetica` and `Times New Roman`, with `sans-serif` as a fallback
|
||||
|
||||
## Desired Outcome
|
||||
<!-- Insert Outcome Image -->
|
||||

|
||||
|
||||
|
||||
### Self Check
|
||||
- Does each element have a unique class name?
|
||||
- Did you use the grouping selector for styles that both elements share?
|
||||
- Did you make separate rules for the styles unique to each element?
|
||||
- Did you make separate rules for the styles unique to each element?
|
||||
|
|
|
|||
|
|
@ -12,9 +12,10 @@ The properties you need to add to each element are:
|
|||
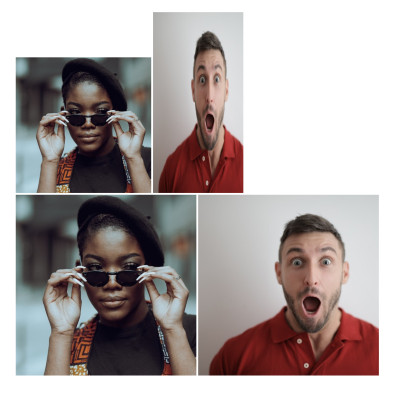
* Make the element with both the `avatar` and `distorted` classes 200 pixels wide, then make its height twice as big as its width (here you should hardcode in a pixel value)
|
||||
|
||||
## Desired Outcome
|
||||
<!-- Insert Outcome Image -->
|
||||

|
||||
|
||||
|
||||
### Self Check
|
||||
- Did you properly chain class selectors for each rule?
|
||||
- Does the `proportioned` image retain its original square proportions?
|
||||
- Does the `distorted` image end up looking squished and, well, distorted?
|
||||
- Does the `distorted` image end up looking squished and, well, distorted?
|
||||
|
|
|
|||
|
|
@ -10,8 +10,9 @@ The properties you need to add are:
|
|||
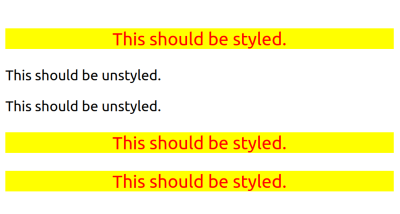
* Only the `p` elements that are descendants of the `div` element should have a yellow background, red text, a font size of 20px, and center aligned
|
||||
|
||||
## Desired Outcome
|
||||
<!-- Insert Outcome Image -->
|
||||

|
||||
|
||||
|
||||
### Self Check
|
||||
- Do the elements that contain the text "This should be styled" have the correct styles applied?
|
||||
- Do the elements that contain the text "This should be unstyled" have no styles applied?
|
||||
- Do the elements that contain the text "This should be unstyled" have no styles applied?
|
||||
|
|
|
|||
|
|
@ -8,8 +8,8 @@ There are multiple ways to solve this exercise, and we did our best to include a
|
|||
Issues with the cascade can be the bane for many when it comes to CSS, and while you won't be an expert from this exercise alone and there are other ways to deal with these issues, it is still super helpful to see how these issues affect our final styles and why its important to order rules carefully.
|
||||
|
||||
## Desired Outcome
|
||||
<!-- Insert Outcome Image -->
|
||||

|
||||
|
||||
### Self Check
|
||||
- Did you make sure to not edit the HTML file?
|
||||
- If you added selectors to the CSS, do they target a valid HTML element?
|
||||
- If you added selectors to the CSS, do they target a valid HTML element?
|
||||
|
|
|
|||
Loading…
Reference in a new issue