Merge remote into local
This commit is contained in:
commit
19dc8900dd
6 changed files with 17 additions and 12 deletions
|
|
@ -10,7 +10,8 @@ The properties you need to add to each element are:
|
|||
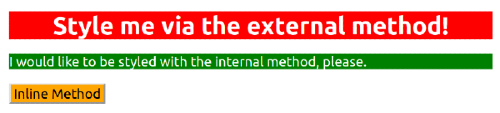
* `button`: an orange background and a font size of 18px
|
||||
|
||||
## Desired Outcome
|
||||
<!-- Insert Outcome Image -->
|
||||

|
||||
|
||||
|
||||
### Self Check
|
||||
- Did you use all three methods of adding CSS to an HTML file?
|
||||
|
|
|
|||
|
|
@ -13,7 +13,8 @@ It isn't entirely important what class or ID values you use, as the focus here i
|
|||
Quick tip: in VS Code, you can change which format colors are displayed in (RGB, HEX, or HSL) by hovering over the color value in the CSS and clicking the top of the popup that appears!
|
||||
|
||||
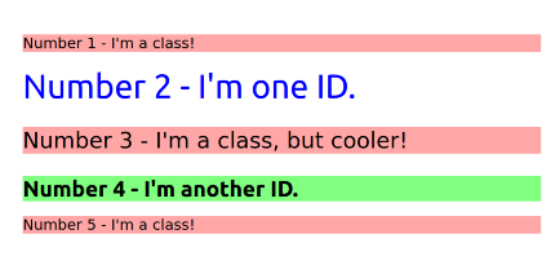
## Desired Outcome
|
||||
<!-- Insert Outcome Image -->
|
||||

|
||||
|
||||
|
||||
### Self Check
|
||||
- Do the odd numbered `div` elements share a class?
|
||||
|
|
|
|||
|
|
@ -11,7 +11,8 @@ This will help you further practice adding classes and using class selectors, so
|
|||
* **Both elements**: a font size of 28px and a list of fonts containing `Helvetica` and `Times New Roman`, with `sans-serif` as a fallback
|
||||
|
||||
## Desired Outcome
|
||||
<!-- Insert Outcome Image -->
|
||||

|
||||
|
||||
|
||||
### Self Check
|
||||
- Does each element have a unique class name?
|
||||
|
|
|
|||
|
|
@ -12,7 +12,8 @@ The properties you need to add to each element are:
|
|||
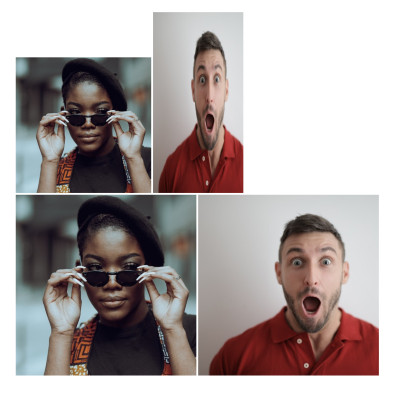
* Make the element with both the `avatar` and `distorted` classes 200 pixels wide, then make its height twice as big as its width (here you should hardcode in a pixel value)
|
||||
|
||||
## Desired Outcome
|
||||
<!-- Insert Outcome Image -->
|
||||

|
||||
|
||||
|
||||
### Self Check
|
||||
- Did you properly chain class selectors for each rule?
|
||||
|
|
|
|||
|
|
@ -10,7 +10,8 @@ The properties you need to add are:
|
|||
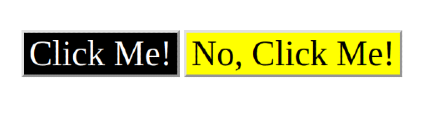
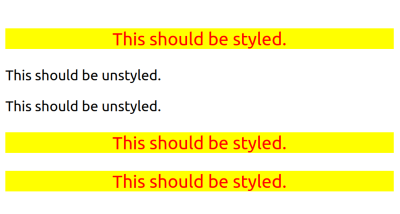
* Only the `p` elements that are descendants of the `div` element should have a yellow background, red text, a font size of 20px, and center aligned
|
||||
|
||||
## Desired Outcome
|
||||
<!-- Insert Outcome Image -->
|
||||

|
||||
|
||||
|
||||
### Self Check
|
||||
- Do the elements that contain the text "This should be styled" have the correct styles applied?
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ There are multiple ways to solve this exercise, and we did our best to include a
|
|||
Issues with the cascade can be the bane for many when it comes to CSS, and while you won't be an expert from this exercise alone and there are other ways to deal with these issues, it is still super helpful to see how these issues affect our final styles and why its important to order rules carefully.
|
||||
|
||||
## Desired Outcome
|
||||
<!-- Insert Outcome Image -->
|
||||

|
||||
|
||||
### Self Check
|
||||
- Did you make sure to not edit the HTML file?
|
||||
|
|
|
|||
Loading…
Reference in a new issue