| .. | ||
| solution | ||
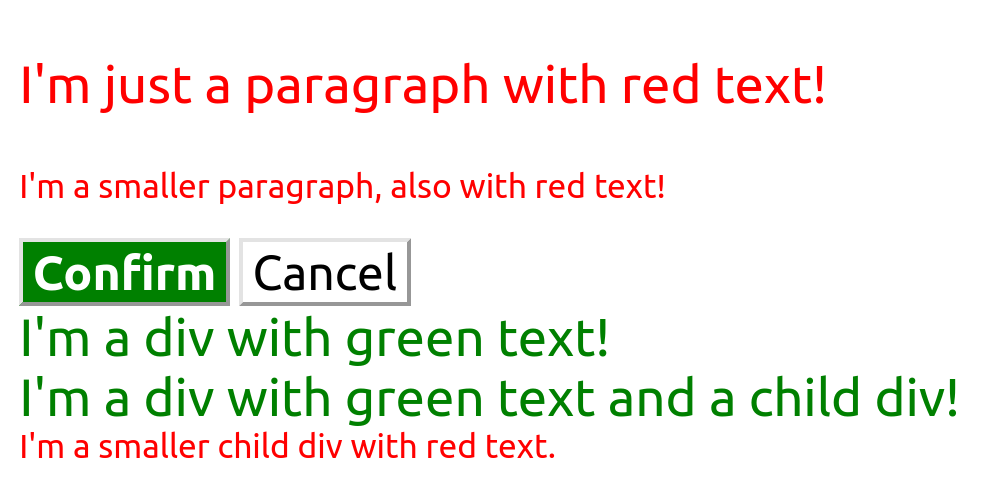
| desired-outcome.png | ||
| index.html | ||
| README.md | ||
| style.css | ||
CSS Methods
This final exercise for CSS Foundations is going to give you a closer look at the cascade, in particular specificity and rule order. Both the HTML and CSS files are filled out for you, so instead of adding rules yourself, you will simply be editing what is provided.
There are a few elements that have some sort of specificity or rule order issue in the provided CSS file. It's up to you to figure out what issue is affecting an element, and how to fix it. You can edit the CSS file by adding, removing, or editing selectors for a declaration block, or by moving declaration blocks around. You should not edit the HTML file or any of the actual styles in the CSS.
There are multiple ways to solve this exercise, and we did our best to include all of the possible solutions for each element.
Issues with the cascade can be the bane of their existence for many when it comes to CSS. While you won't become a cascade expert from this exercise alone, and there are other ways to deal with these issues, it is still super helpful to see how these issues affect our final styles and why it's important to order rules carefully.
Desired Outcome
Self Check
- Did you make sure to not edit the HTML file?
- If you added selectors to the CSS, do they target a valid HTML element?